Intro to Web Development
Class 1
Hello World!

My name is Aurelia Moser, and I work on open source programs at the Mozilla Foundation, and volunteer at Girl Develop It, a nonprofit that teaches women how to code.
You can find me on GitHub and on my website.
Some "rules"
- Ask me anything
- Every question is important
- Help each other
- Have fun
Welcome!

Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- What is your hacker name?
Workshop Plan

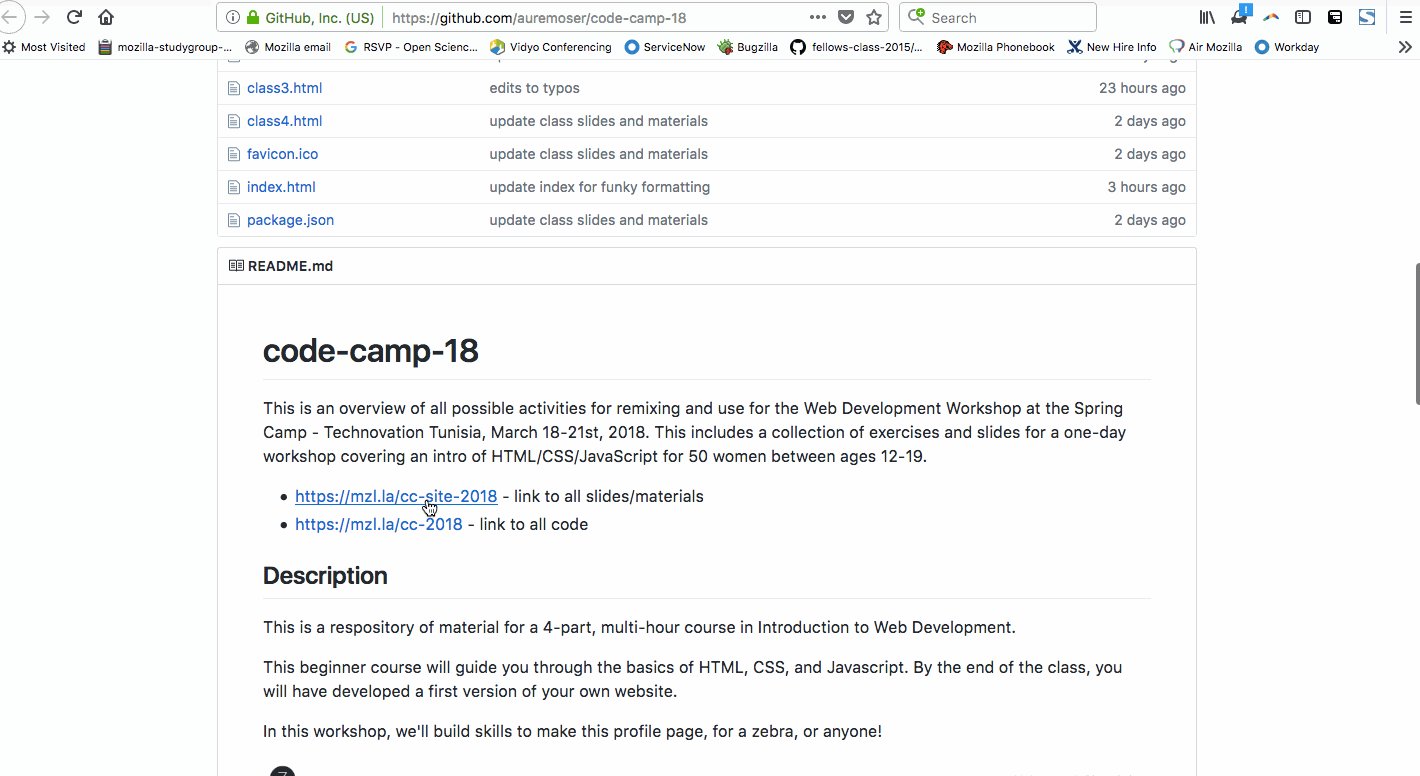
https://mzl.la/cc-2018
Basics of Web Development
What is a Programming Language?
A programming language is basically a set of strings (letters, numbers, commands) that is changed into machine code that the computer can understand.

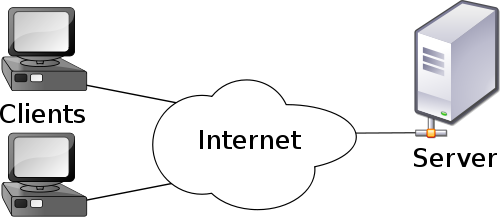
What is the World Wide Web?
How your computer (client) accesses websites (via servers)

Terms
- Web development
The process of planning, structuring and creating a website - Web development
The process of programming dynamic web applications - Front end
The outwardly visible elements of a website or application - Back end
The inner workings and functionality of a website or application.
Tools
- Browser
Chrome
Firefox - Development Toolkit
Chrome - Inspector
Firefox - Firebug - Text Editor
Atom - Windows, Mac
Notepad++ - Windows
Sublime Text - Windows, Mac, Linux
TextWrangler - Mac
Programming Languages + Media
- Client Side
- HTML
- CSS
- JavaScript
- Images
- Server Side
- PHP
- Perl
- Python
- Javascript: Node
- .NET
- Java
- ColdFusion
- Ruby
- Databases
Java != JavaScript
Java:
- Server-side
- Object-oriented
- Requires special parser (JVM)
- By Sun Microsystems
JavaScript:
- Primarily client-side
- Primarily written procedurally
- Parsed by any browser
- By Netscape
Basics of HTML
What is HTML?
HTML is the code that allows us to build websites

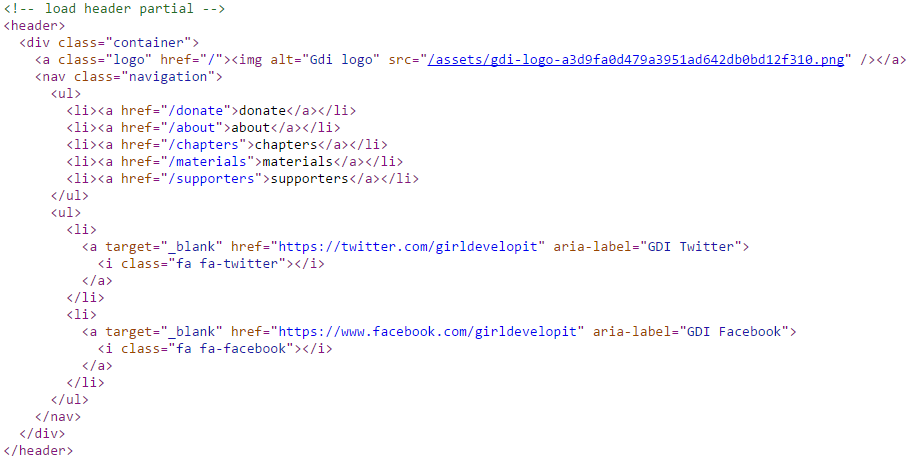
What is HTML?
If you 'view the source', you see this

History of HTML
- Invented by Tim Berners-Lee
- Created "hypertext" to share scientific papers
- First web page August 6, 1991
- Standardized by w3 Consortium (pack of super nerds)
History of HTML
- HyperText Markup Language
- Early 90s
- HTML 4 in 1997
- XHTML in 2000
- HTML 5 in 2014
Let's develop it!
Sit with a partner and try to come up with a way to "think" in a code of your own.

Let's develop it!
Partner 1 (human): read the following sentence to your partner:
the quick brown fox jumps over the lazy dog
Partner 2 (computer): write your partner's sentence.
We'll talk about how this works in HTML.
Let's develop it!
"the quick brown fox jumps over the lazy dog"
<p>
the<em>quick</em> <span style="color:brown;"<brown</span> fox
<strong>jumps</strong> over the <em>lazy</em> dog
</p>

Building a Web Project
Goals

Photo credit: Corscri Daje Tutti! cc
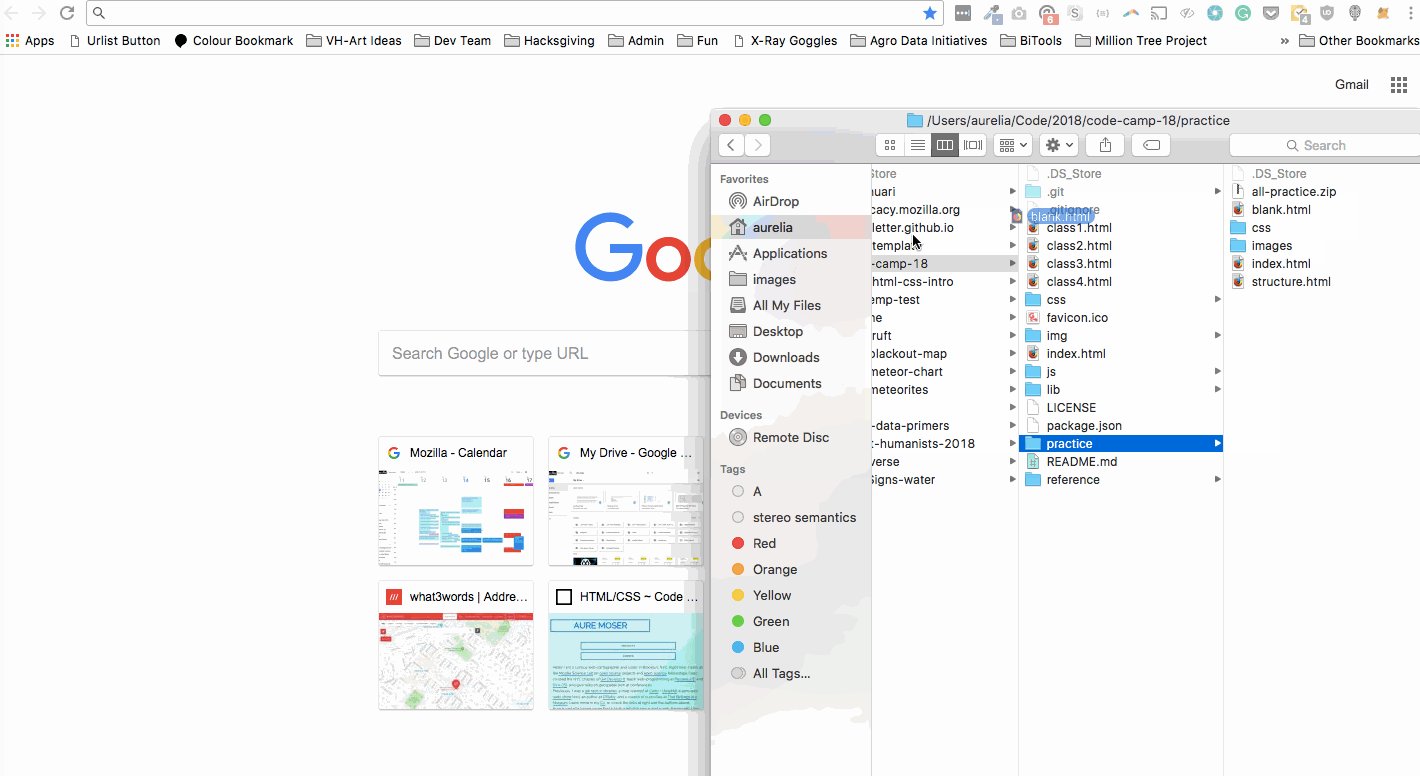
Get Started: Folder Structure
All the files for your site should be stored within the same folder.
This includes:
- HTML Files
- CSS Files
- Images
- Script files
- Anything else that will appear on your site
Note: File names should not include spaces or special characters. File names ARE case sensitive.

Final project

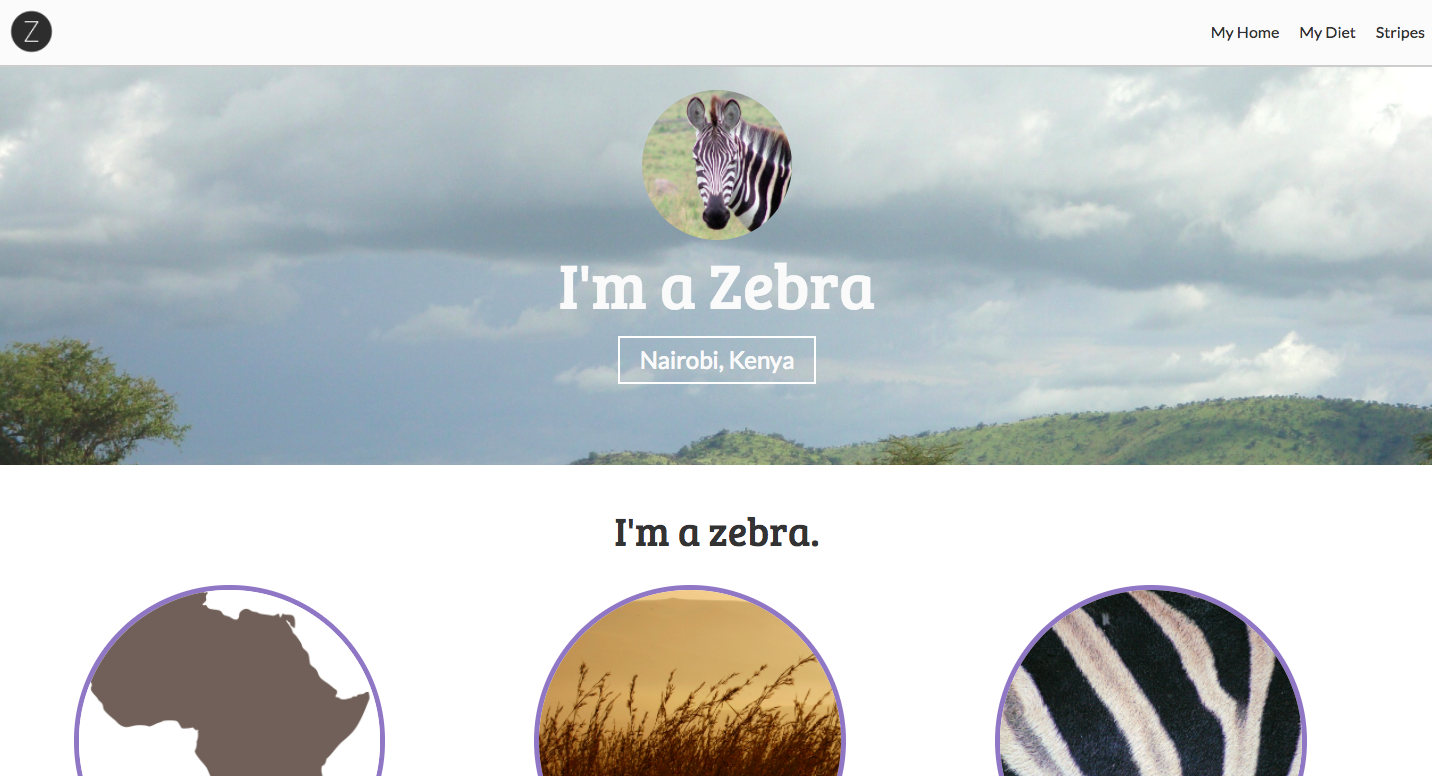
By the end of the class, you will have built a simple site using HTML and CSS on a topic of your choice. Here is one about zebras.
Anatomy of a website
Your Content
+ HTML: Structure
+ CSS: Presentation
= Your Website
A website is a way to present your content to the world, using HTML and CSS to present that content & make it look good.
Anatomy of a website
Concrete example:
- A paragraph is your content
- Putting your content into an HTML tag to make it look like a paragraph is structure
<p>A paragraph is your content</p> - Making the font of your paragraph green and 24px is presentation
A paragraph is your content
HTML Syntax
Anatomy of an HTML element
- Element
- An individual component of HTML
- Paragraph, heading, table, list, div, link, image, etc.
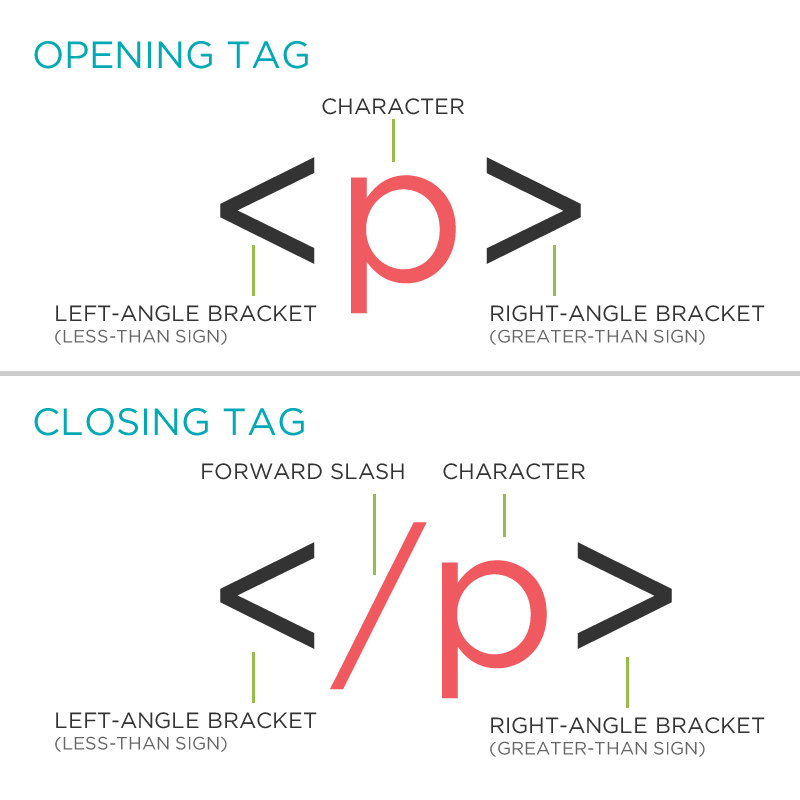
- Tag
- Marks the beginning & end of an element
- Opening tag and Closing Tag
- Tags contain characters that indicate the tag's purpose
<tagname>Stuff in the middle</tagname><p> This is a sample paragraph.</p>
Tag Breakdown

Anatomy of an HTML element
- Container Element
- An element that can contain other elements or content
- A paragraph (<p>) contains text
- Stand Alone Element
- An element that cannot contain anything else
<br/> <img/>
- An element that cannot contain anything else
Anatomy of an HTML element
- Attribute
- Provides additional information about the HTML element
- Class, ID, language, style, identity, source
- Placed inside an opening tag, before the right angle bracket.
- Value
- Value is the value assigned to a given attribute.
- Values must be contained inside quotation marks.
<div id="copyright">©Girl Develop It logo 2016</div> <img src="my_picture.jpg" /> <a href="http://girldevelopit.com">Girl Develop It</a>
Doctype
The first thing on an HTML page is the doctype, which tells the browser which version of the markup language the page is using.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.01 Transitional//EN" "http://
www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html>
* The doctype is case-insensitive.
DOCtype, doctype, DocType and DoCtYpe are all valid.
HTML Tag
After <doctype>, the page content must be contained between <html> tags.
<!DOCTYPE html>
<html>
</html>
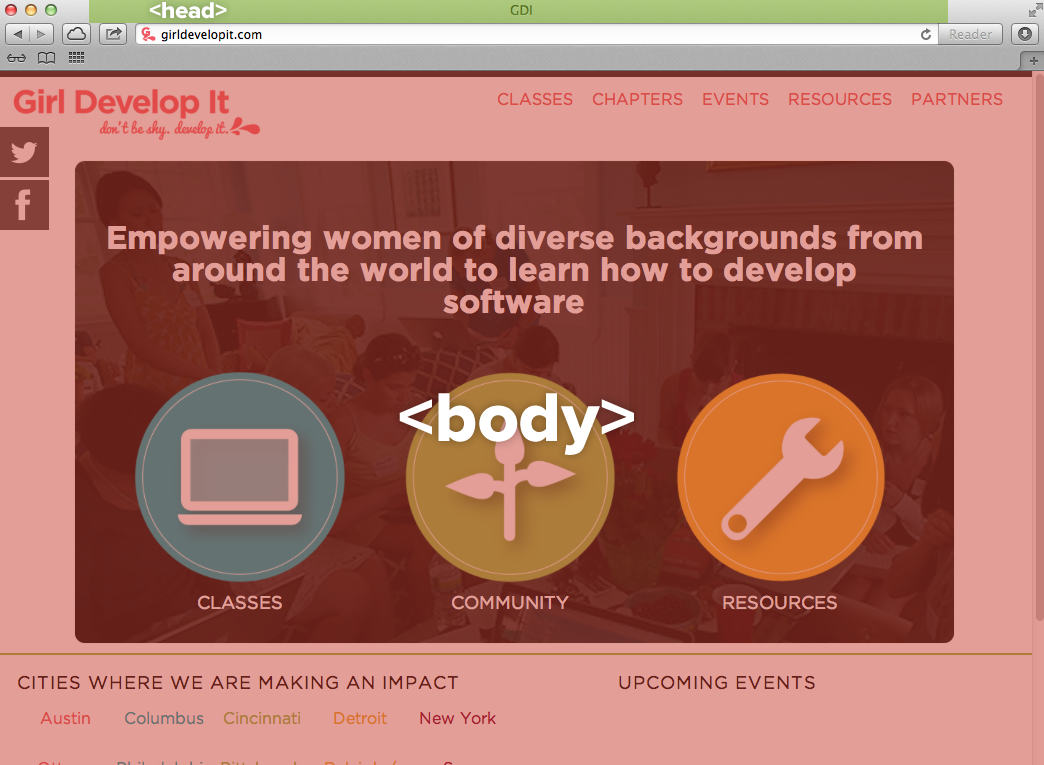
Head and Body Tags
Head: The head contains the title of the page & meta information about the page. Meta information is not visible to the user, but has many purposes, like providing information to search engines.
Body: The body contains the actual content of the page. Everything that is contained in the body is visible to the user.
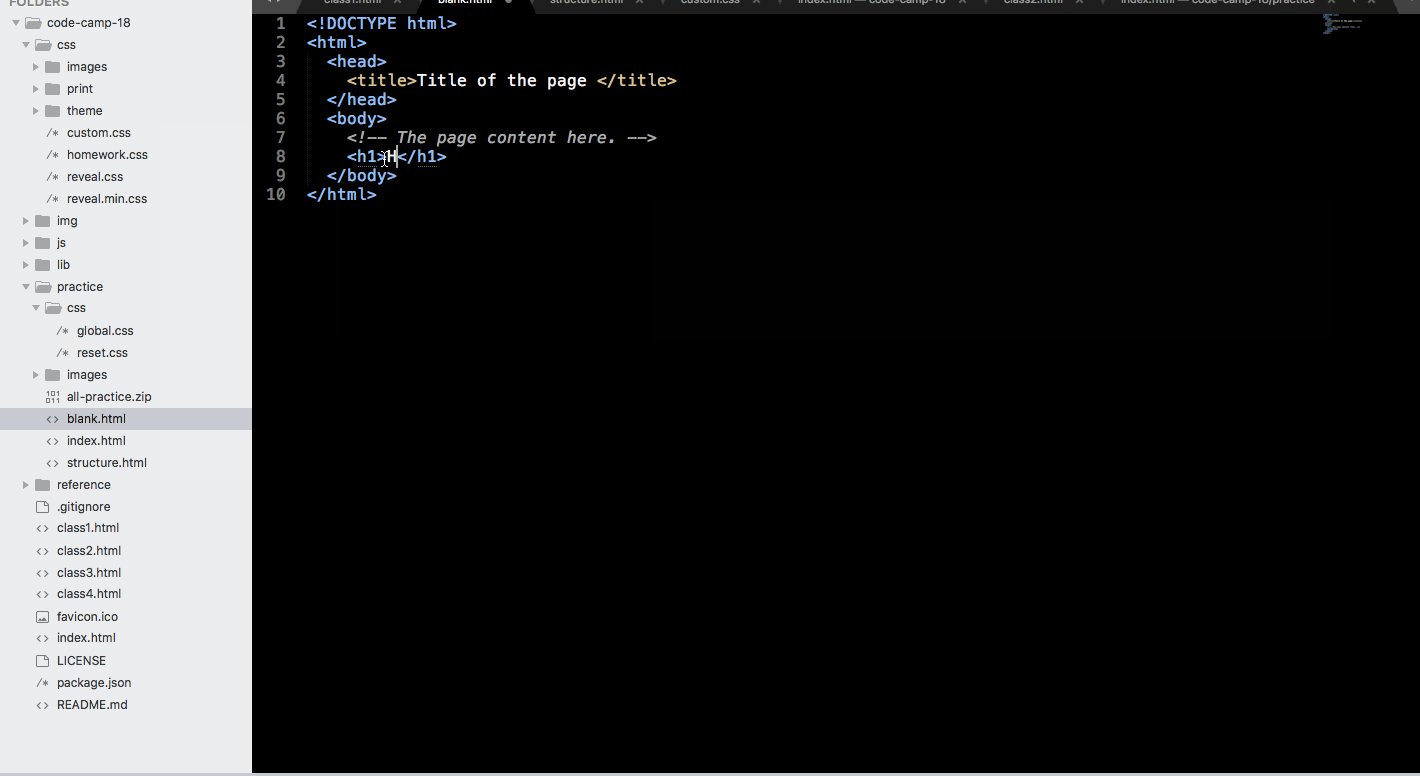
Head and Body Tags: Example

Head and Body Tags
<!DOCTYPE html>
<html>
<head>
<title>Title of the page </title>
</head>
<body>
The page content here.
</body>
</html>
Let's develop it!
Let's get our web page set up with a doctype, head, title and body.
Later we'll add some content.

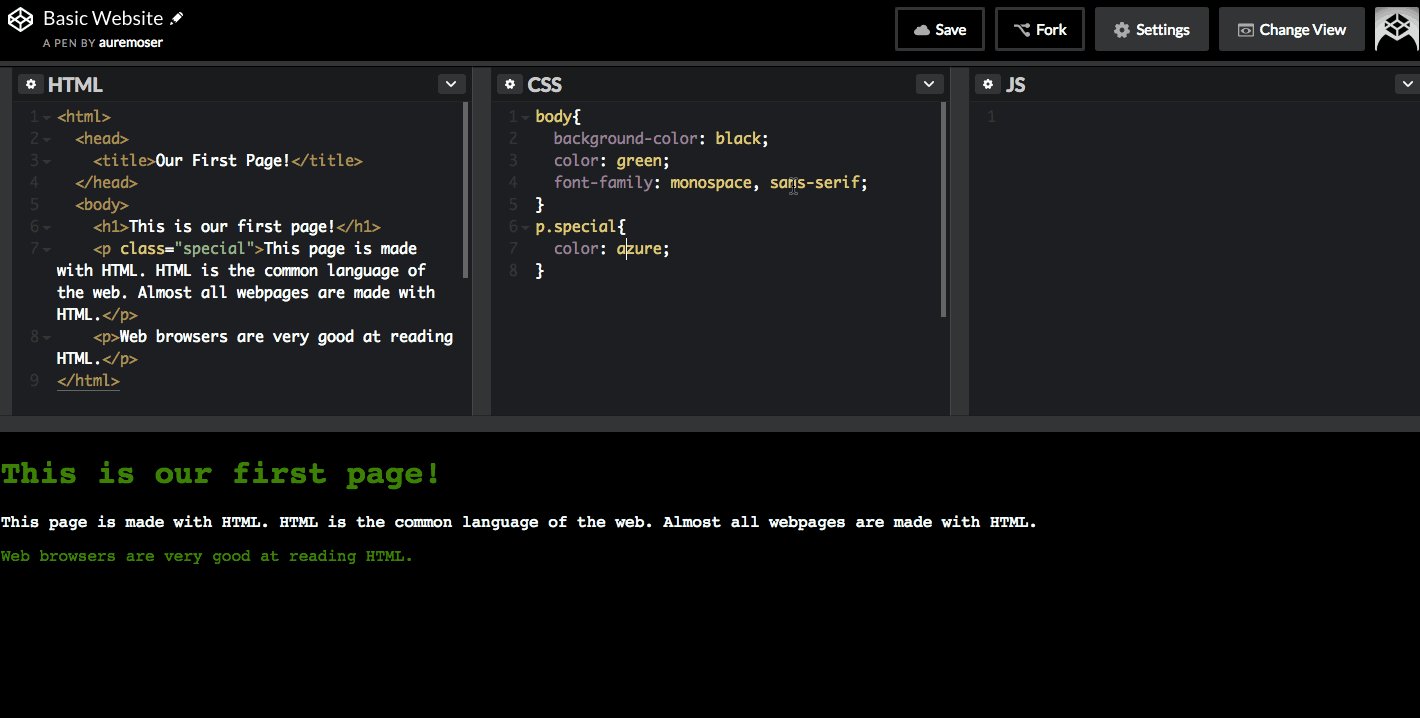
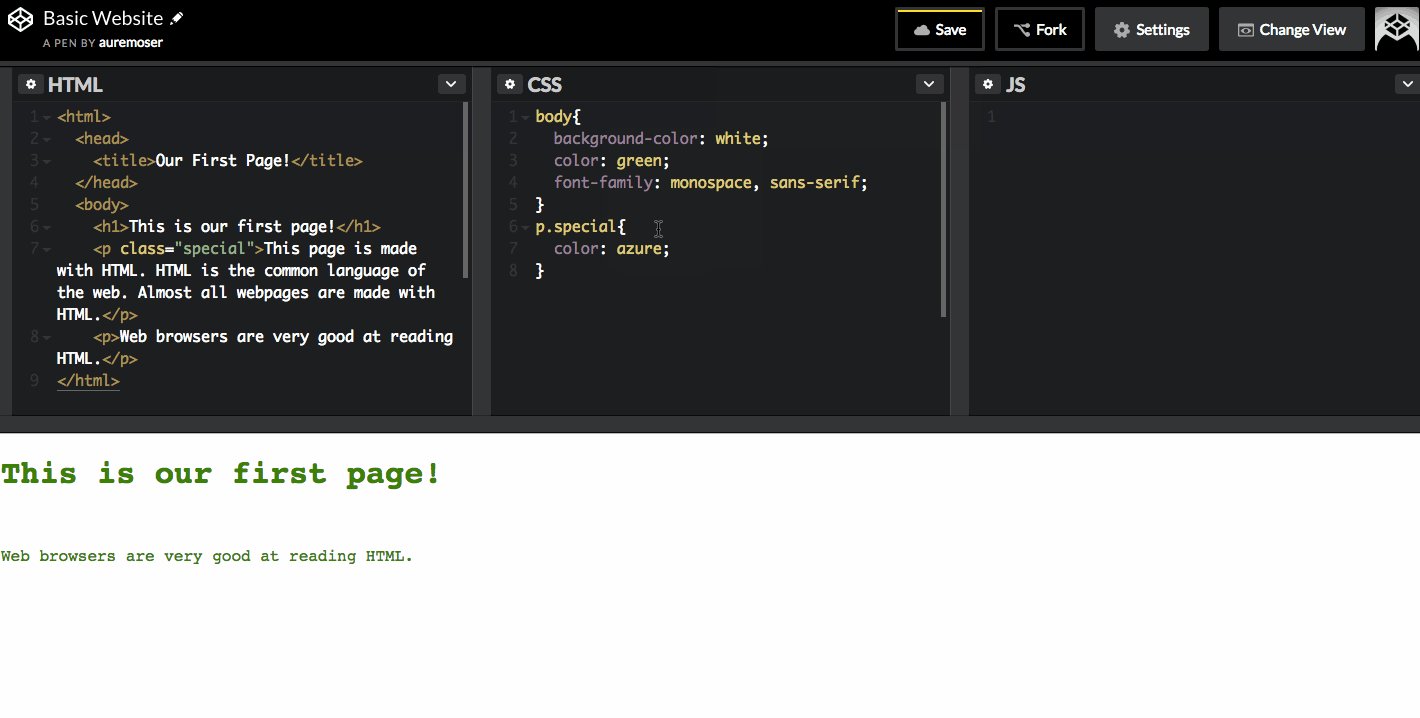
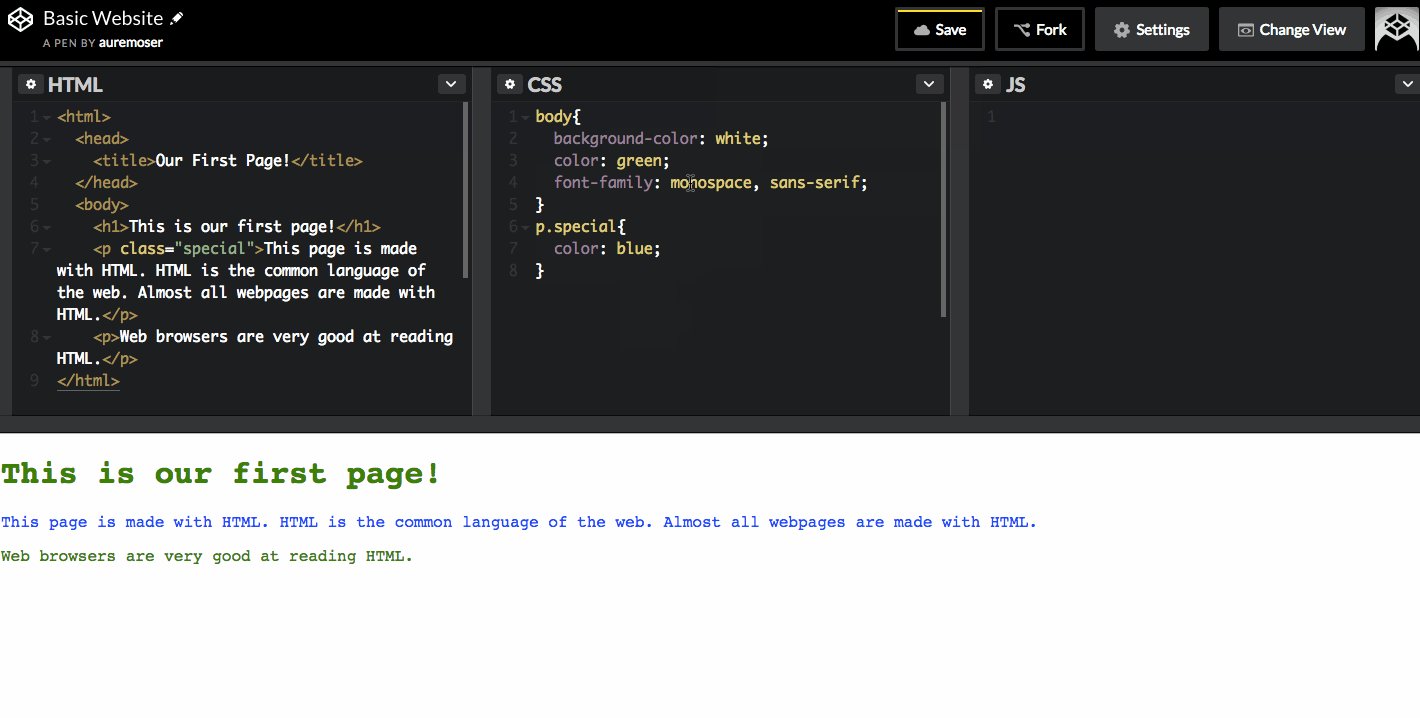
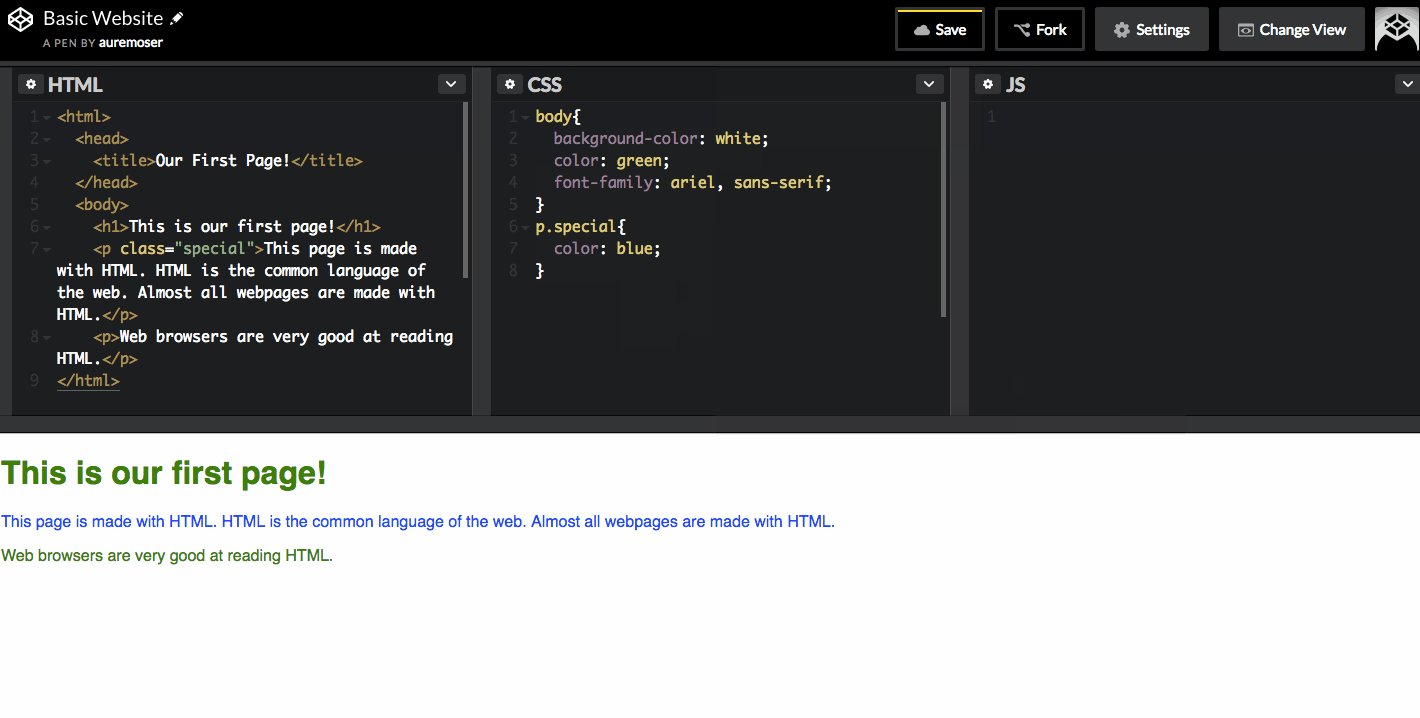
Website in Code Pen
Hacking a Web Project
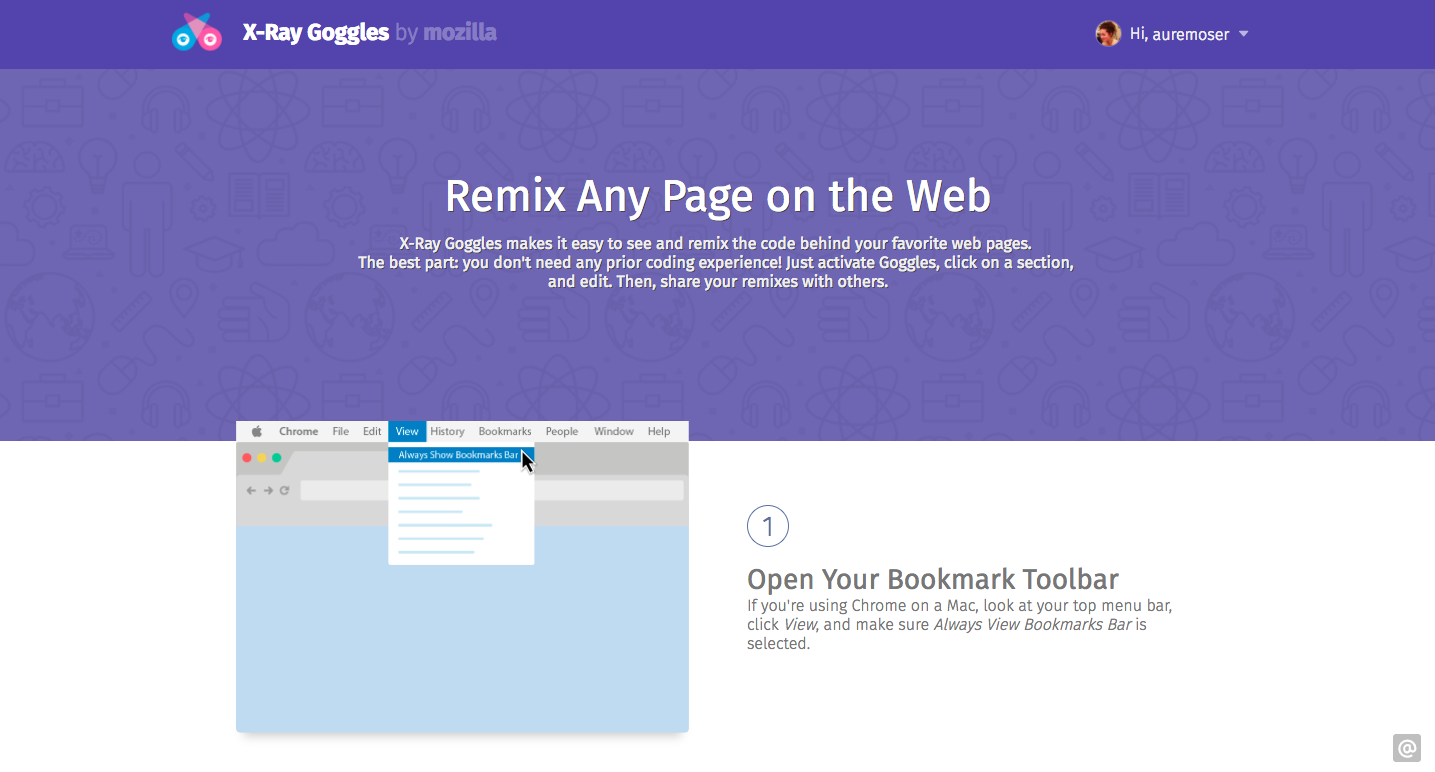
Tools: X-Ray Goggles
X-Ray Googles is a project to help you view how code works on a website.

Let's develop it!
Let's try out X-Ray Goggles together.

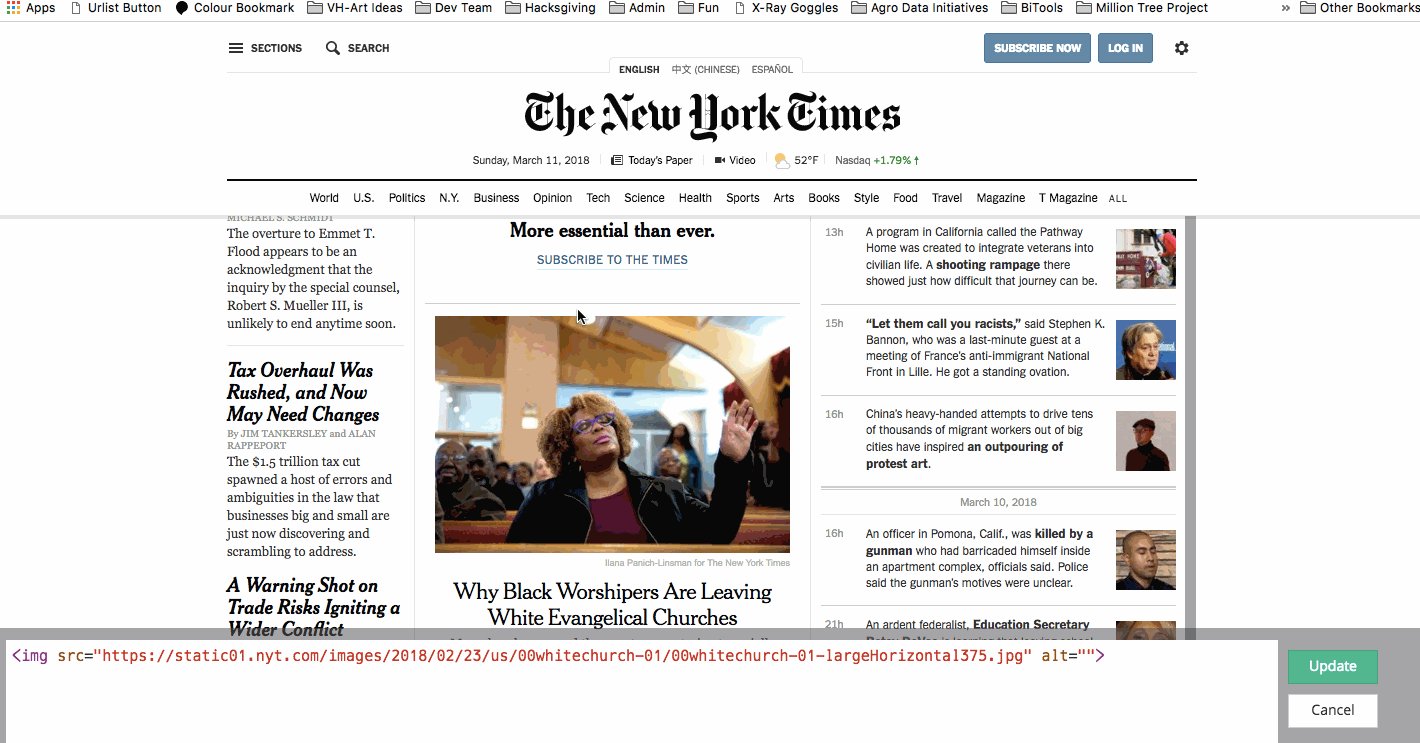
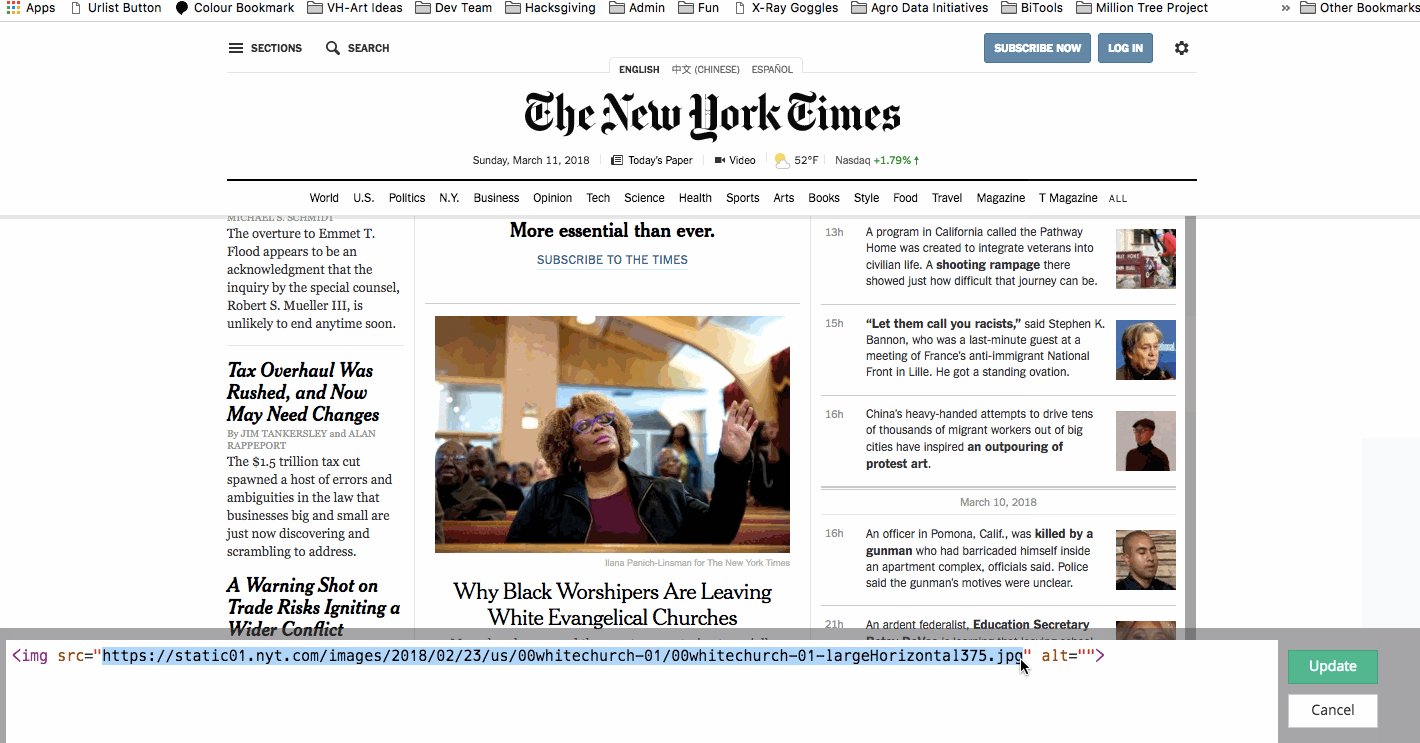
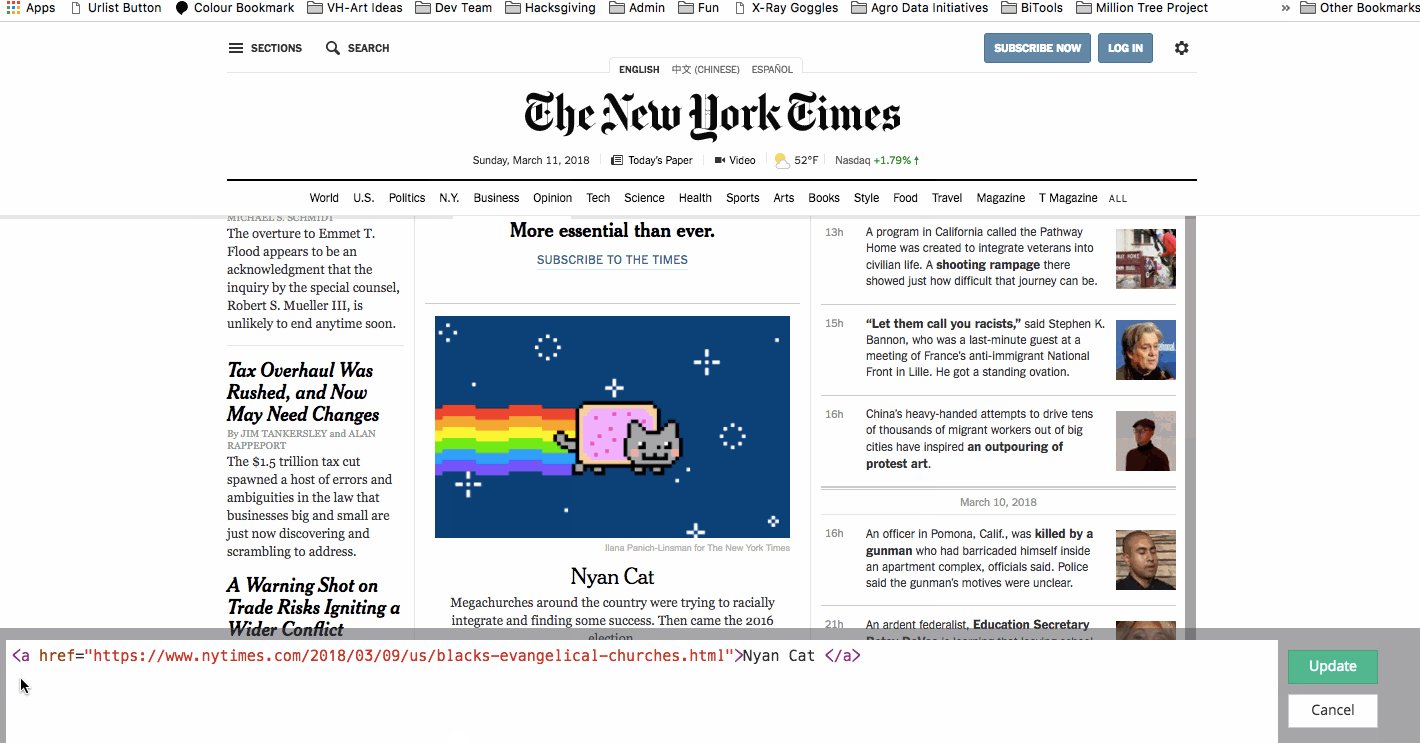
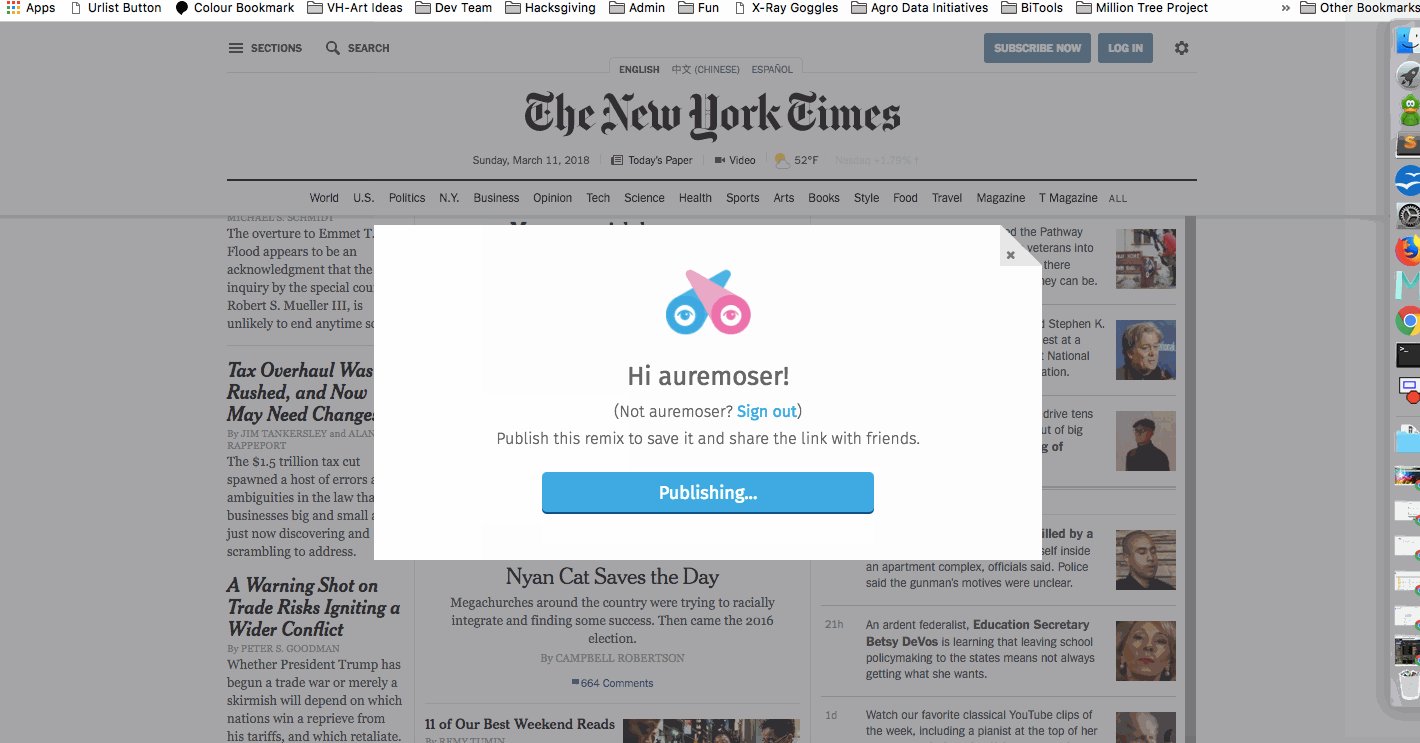
Let's develop it!
Let's try out X-Ray Goggles together for a news article: you can edit text and images on a news site!

HTML Standards
Nesting
All elements "nest" inside one another
Nesting is what happens when you put other containing tags inside other containing tags. For example, you would put the <p> inside of the <body> tags. The <p> is now nested inside the <body>
Nesting Order

Whichever element OPENS first CLOSES last
Nesting: Example
Elements are 'nested' inside the <body> tag.
<body>
<p>A paragraph inside the body tag</p>
</body>
Paragraphs 'nested' inside list items.
<ul>
<li>
<p>A paragraph inside a list item</p>
</li>
</ul>
Let's develop it!
Let's try out to HTML-ify our bags.
Take your pencil case, or bag, and explore the contents; write HTML to define all of the "elements" contained in your bag.
<bag>
<pocket>
<li>
<p>A red pencil</p>
<p>A black pen</p>
</li>
</pocket>
</bag>
HTML Elements
Element: Paragraph
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>
<p>Paragraph 1</p> <p>Paragraph 2</p> <p>Paragraph 3</p>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>
Paragraph 1
Paragraph 2
Paragraph 3
* White space is only for humans. You can write your code with any spacing.
Example: Paragraphs
Paragraphs allow you to format your content in a readable fashion.

* You can edit how paragraphs are displayed with CSS
Element: Heading
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
* Heading number indicates hierarchy, not size. Think of outlines from high school papers
Example: Headings

Formatted text
<p>
Here is a paragraph with <em>emphasized</em> text and <strong>important</strong> text.
</p>
Here is a paragraph with Emphasized text and Important text.
* Notice: em and strong are meant to indicate meaning through style. If you want to have italicized for appearance and not to communicate meaning, you should use CSS.
Let's Develop it!
Let's add some content to our site!
Add one of each level of heading with 1-2 short paragraphs of text below each heading.
Use <strong> and <em> within a few paragraphs.

Website in ourPractice Files
Element: Link
Links have three components
- Tag: <a></a>
- Href attribute: "http://www.girldevelopit.com"
- Title attribute: "Girl Develop It"
<a href="http://www.girldevelopit.com" title="Girl Develop It">Girl Develop It</a><
The <a> tag surrounds text or images to turn them into links
Link Attributes
Links can have attributes that tell the link to do different actions like open in a new tab, or launch your e-mail program.
<a href="home.html" target="_blank">Link Text</a>
Link opens in a new window/tab with target="_blank"
<a href="mailto:sponsorships@girldevelopit.com">E-mail us!</a>
Adding mailto: directly before the email address means the link will open in the default email program.
Relative vs. Absolute paths for links & images
- Relative
Relative paths change depending upon the page the link is on.- Links within the same directory need no path information.
"filename.jpg" - Subdirectories are listed without preceding slashes.
"img/filename.jpg"
- Links within the same directory need no path information.
- Absolute
- Absolute paths refer to a specific location of a file, including the domain.
"http://www.girldevelopit.com/chapters/detroit" - Typically used when pointing to a link that is not within your own domain.
- Absolute paths refer to a specific location of a file, including the domain.
Let's Develop It
Let's add links to our site!
Add links that open in the same window, a new window and link to an e-mail address.
Element: Image
Images have three components
- Tag: <img />
- Src attribute: "https://assets.brandfolder.com/4btx26fz/original/circle-gdi-logo.png"
- Alt attribute: "Girl Develop It logo"
<img src="https://assets.brandfolder.com/4btx26fz/original/circle-gdi-logo.png"
alt="Girl Develop It logo"/>
* Notice: This tag is our first example of a stand-alone or "self-closing" element.
Element: Line Break
<p>
Imagine there's no Heaven <br/>
It's easy if you try <br/>
No hell below us <br/>
Above us only sky
</p>
Imagine there's no Heaven
It's easy if you try
No hell below us
Above us only sky
Let's Develop It!
Let's add some images and line breaks to our page.
We can even turn our images into links.
Element: Unordered and ordered lists
<ul>
<li>List Item</li>
<li>AnotherList Item</li>
</ul>
<ol>
<li>List Item</li>
<li>AnotherList Item</li>
</ol>
Unordered list (bullets)
- List Item
- Another List Item
Ordered list (sequence)
- List Item
- Another List Item
Lists: Examples
Lists can be used to organize any list of items.

You'd be surprised how often lists are used in web design.
Let's Develop it!
Let's add one of each ordered and unordered lists to our page.
We can make a list of links or even a list of images!
Comments
You can add comments to your code that will not be seen by the browser, but only visible when viewing the code.
<!-- Comment goes here -->
Comments can be used to organize your code into sections so you (or someone else) can easily understand your code. It can also be used to 'comment out' large chunks of code to hide it from the browser.
<!-- Beginning of header -->
<div id="header">Header Content </div>
<!-- End of header -->
<!--
<ol>
<li>List Item</li>
<li>Another List Item</li>
</ol>
-->
Tables
Tables are a way to represent complex information in a grid format.
Tables are made up of rows and columns.
<table>
<tr>
<th>Head</th>
<th>Head</th>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
</tr>
</table>
| Head | Head |
|---|---|
| Data | Data |
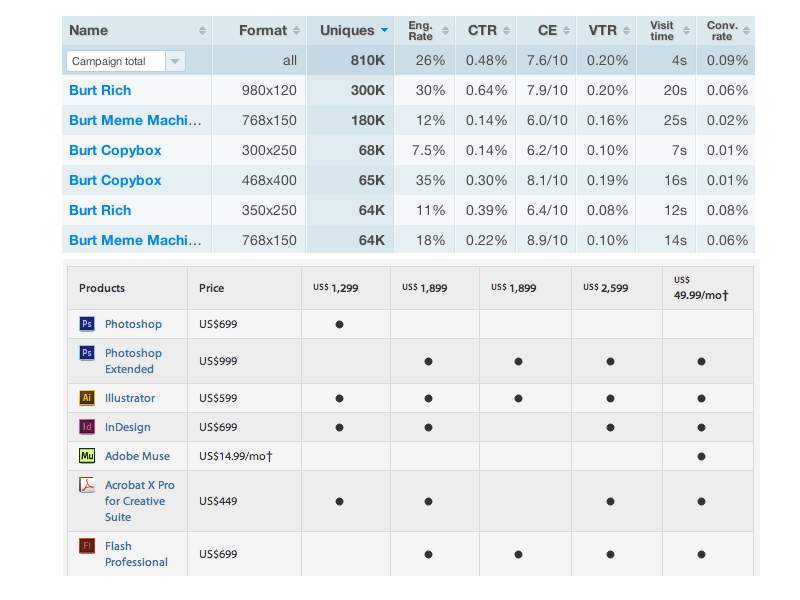
Tables: Examples
Tables can be styled with CSS to add zebra striping or to highlight important rows/columns.

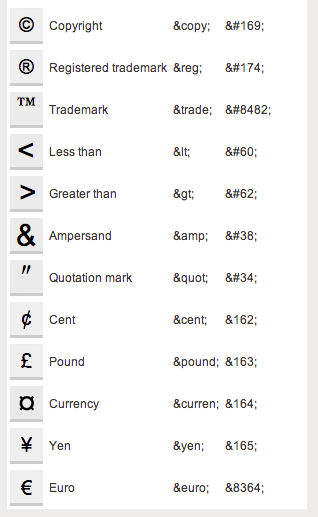
Character codes
There are character codes for many different characters in many different languages
- Delta: δ δ
- Copyright symbol: © ©
- Grave: ` `
- An grave a: à à
- A full list is available at htmlandcssbook.com

Tools + Tutorials
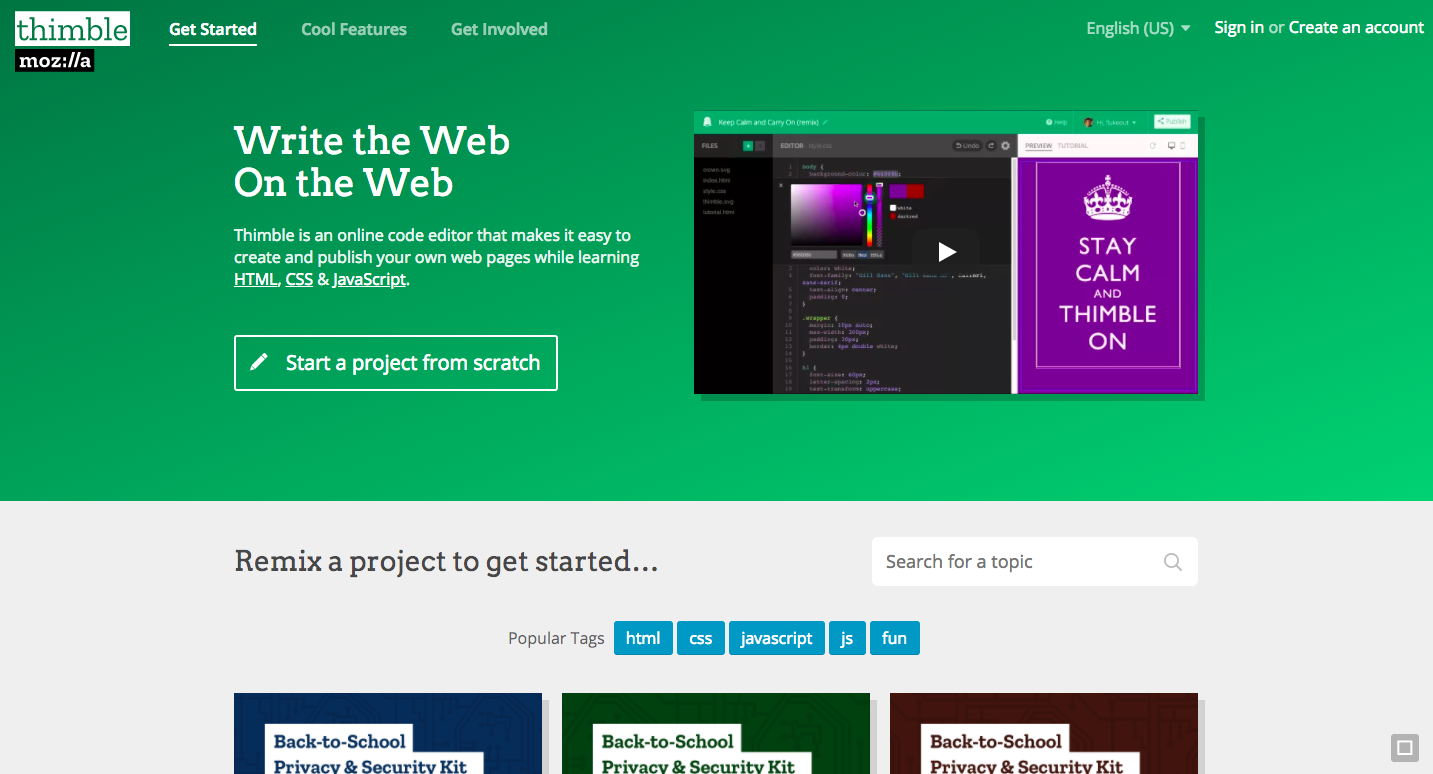
Tools: Thimble
Thimble is a project to help you learn code in the browser: it displays your code right next to your resulting project.

Tools: Webdive
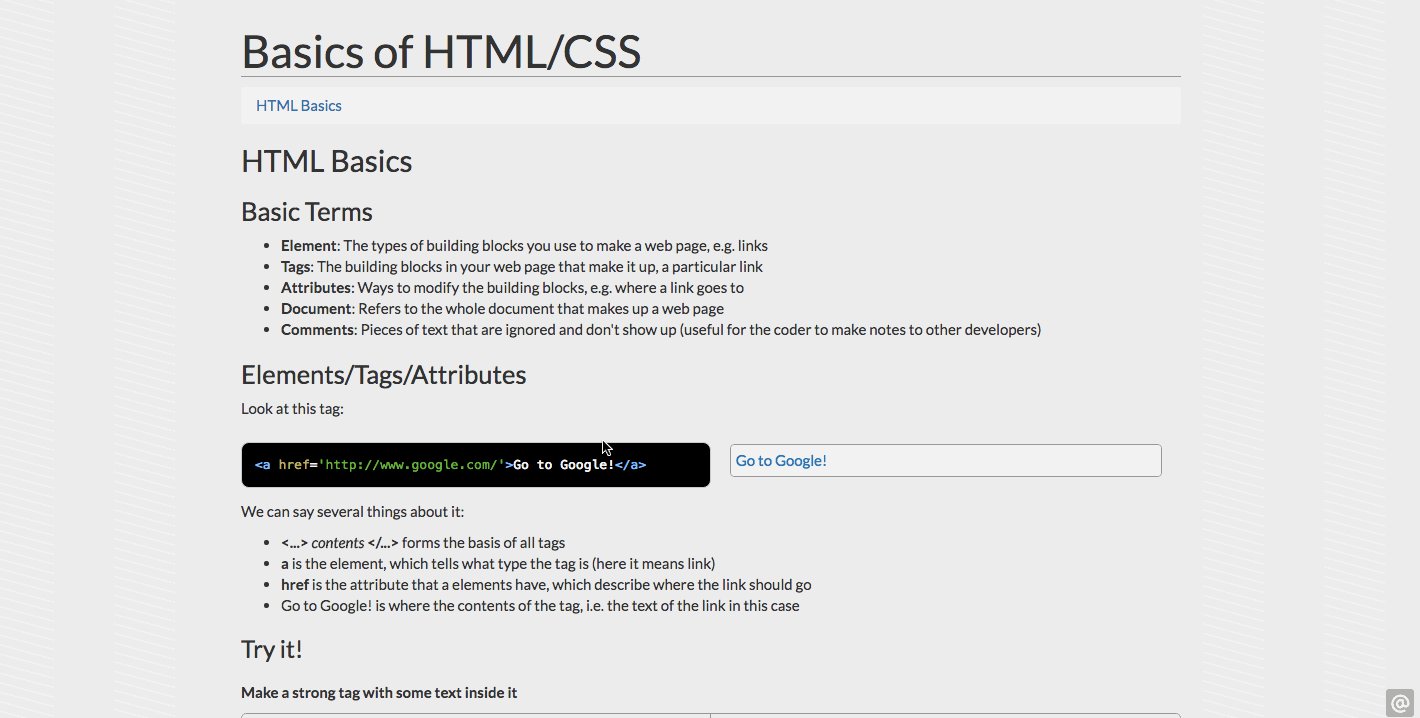
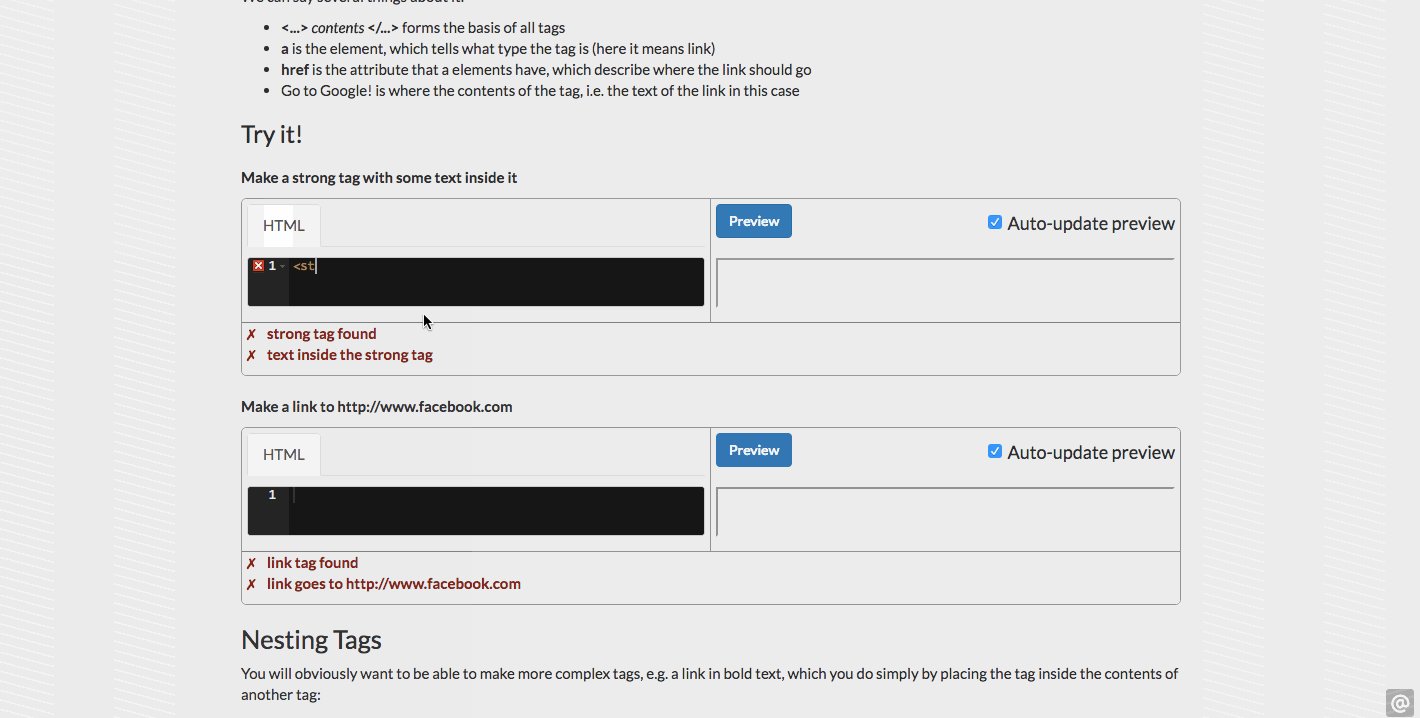
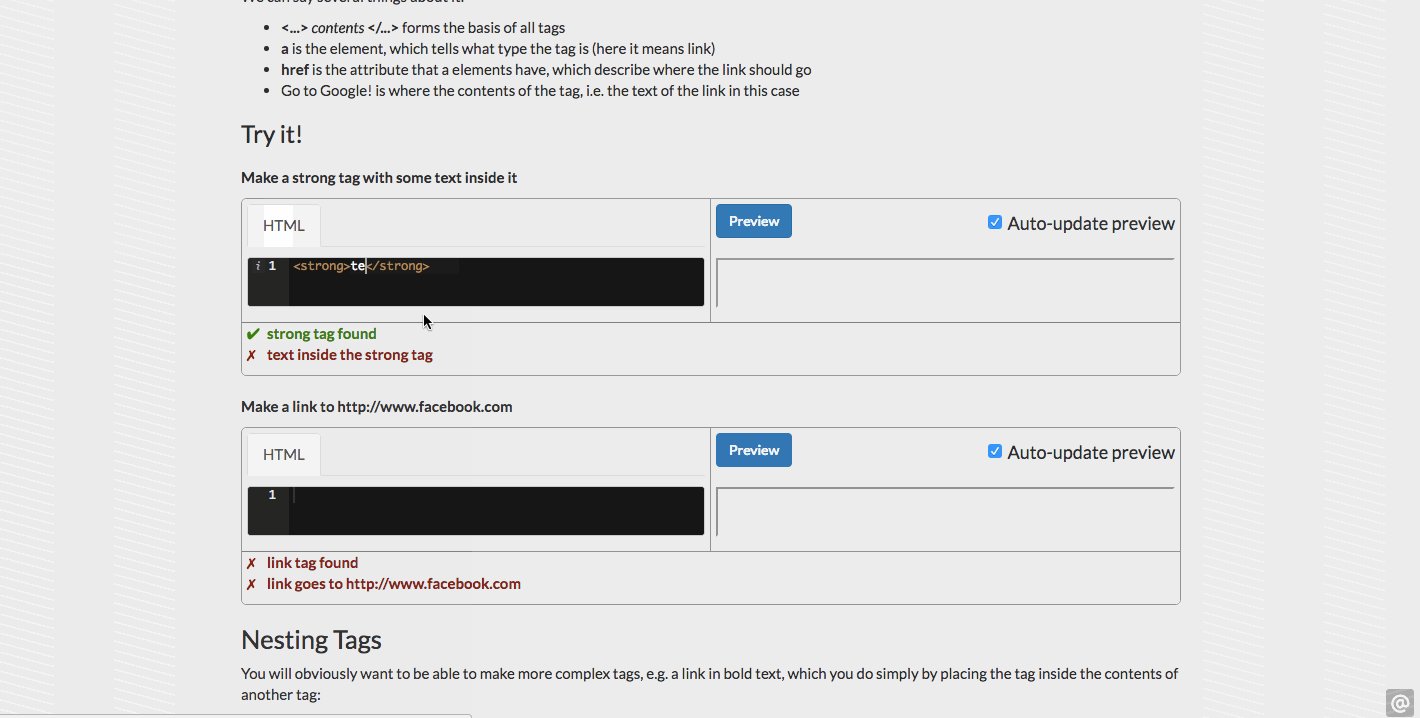
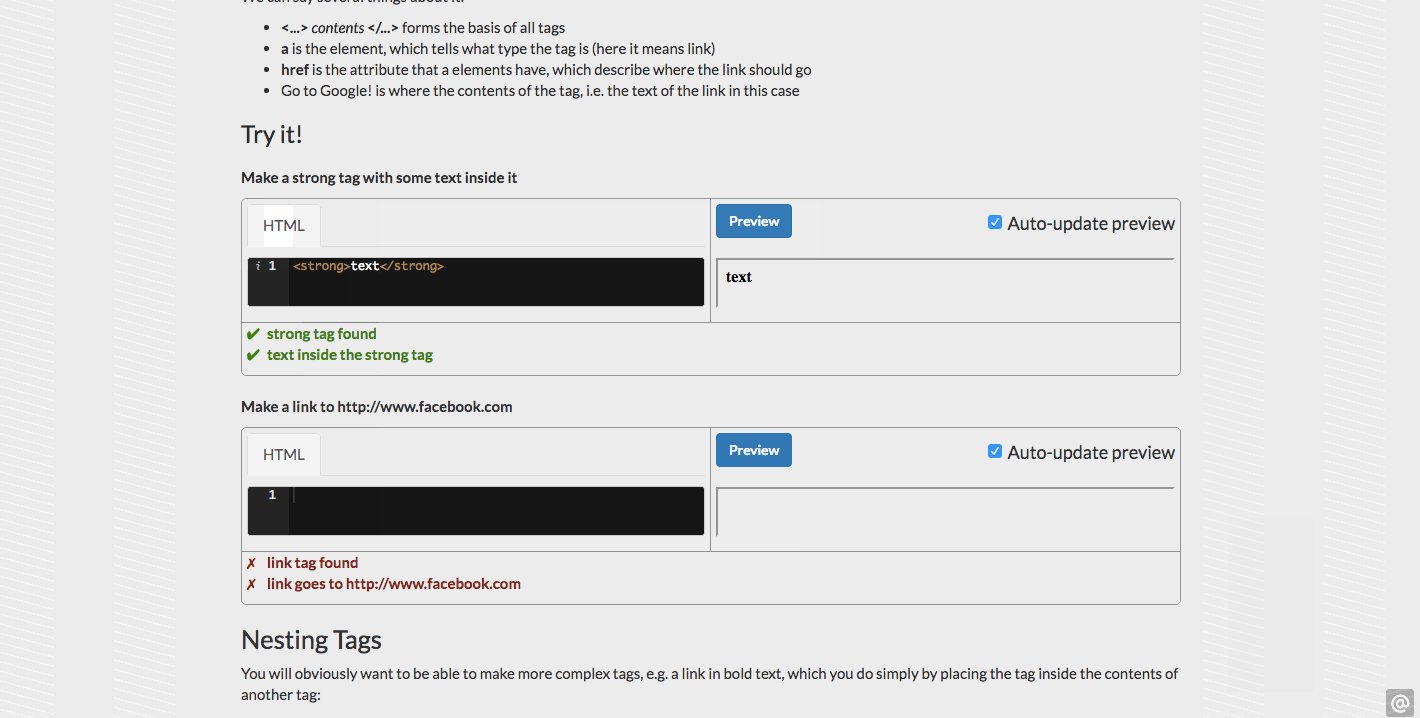
Webdive is an interactive tutorial to help you learn HTML/CSS in the browser: it displays your code right next to your resulting project.

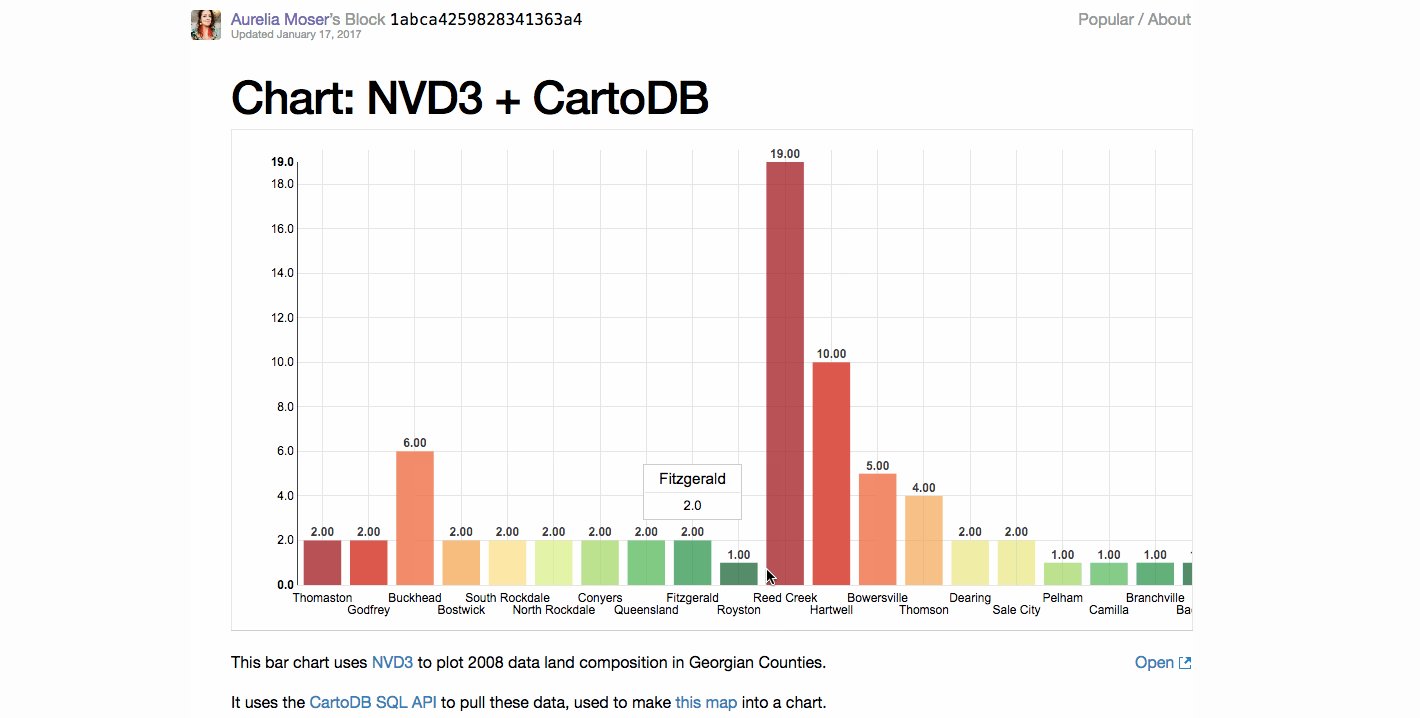
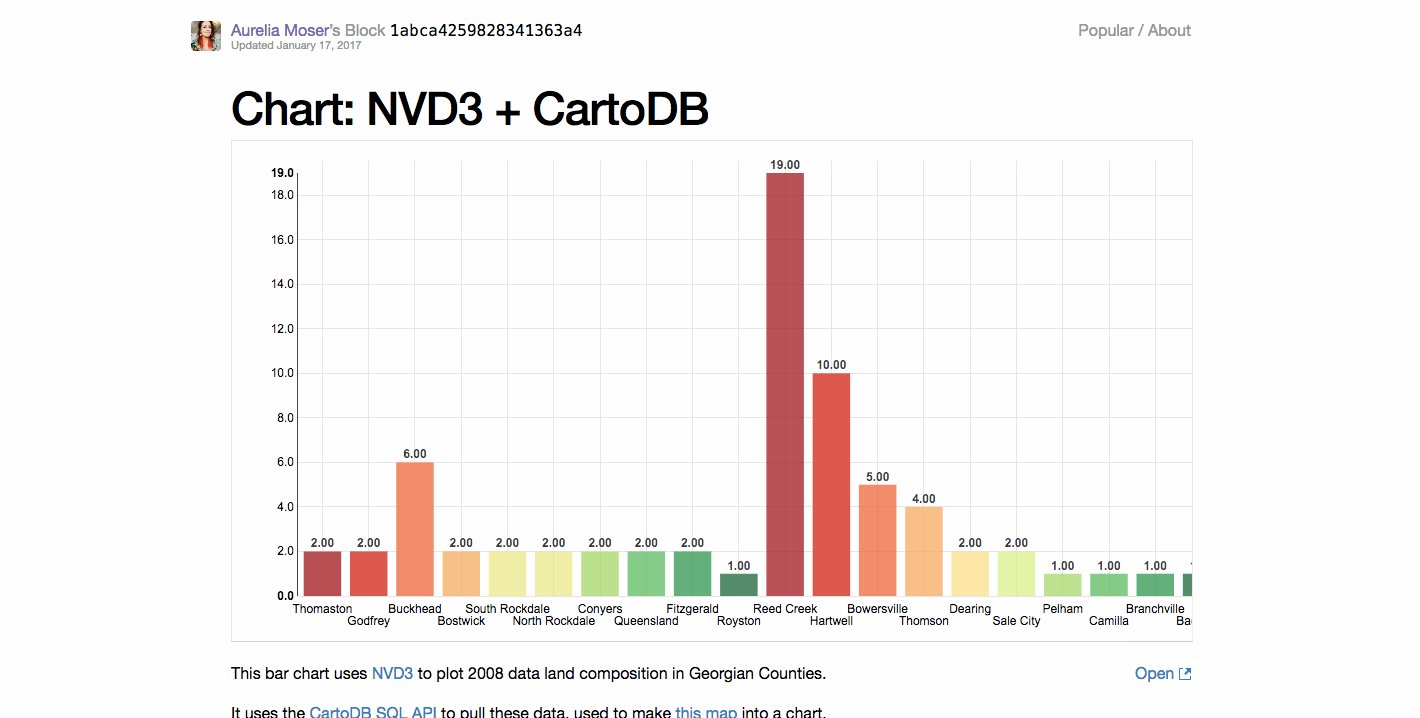
Tools: Bl.ocks
Bl.ocks is a project to help you display your code next to your visualization projects.